How Many People Have Had COVID-19?
A novel way to visualize COVID-19 case counts.
Tools used
D3.js, Vue.js, Bulma
Published
November 2020
Audience
The world!
What it is
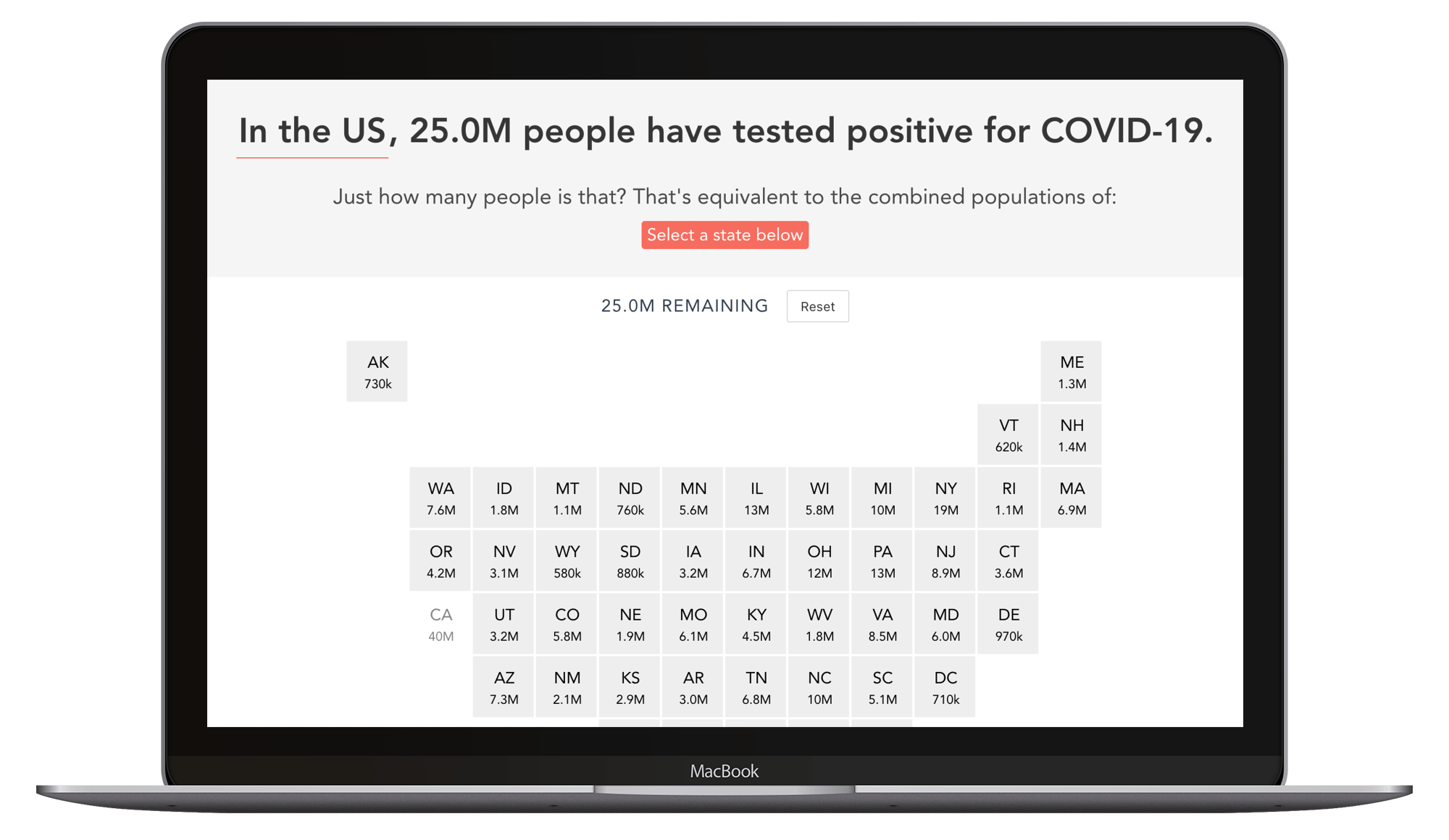
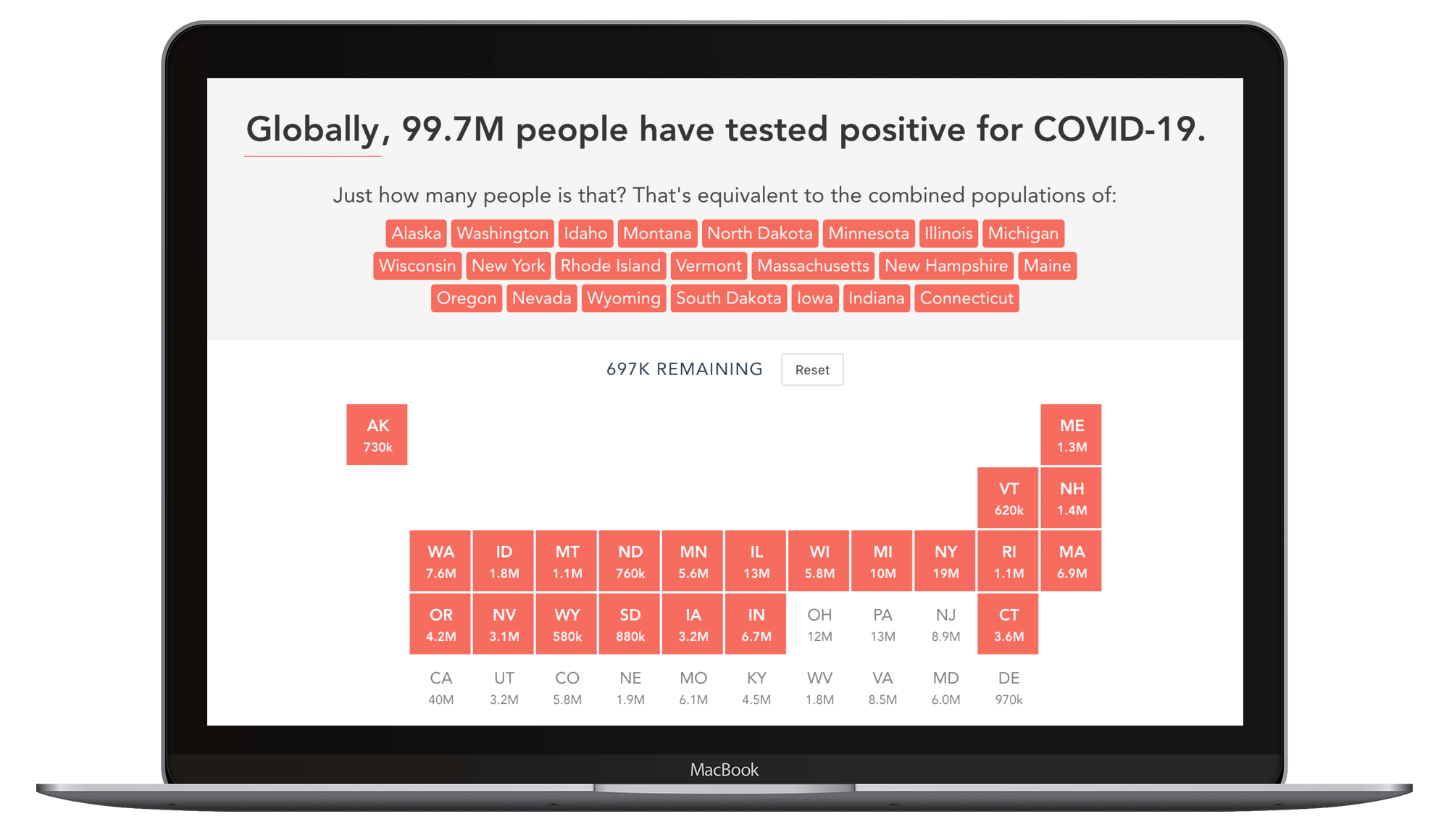
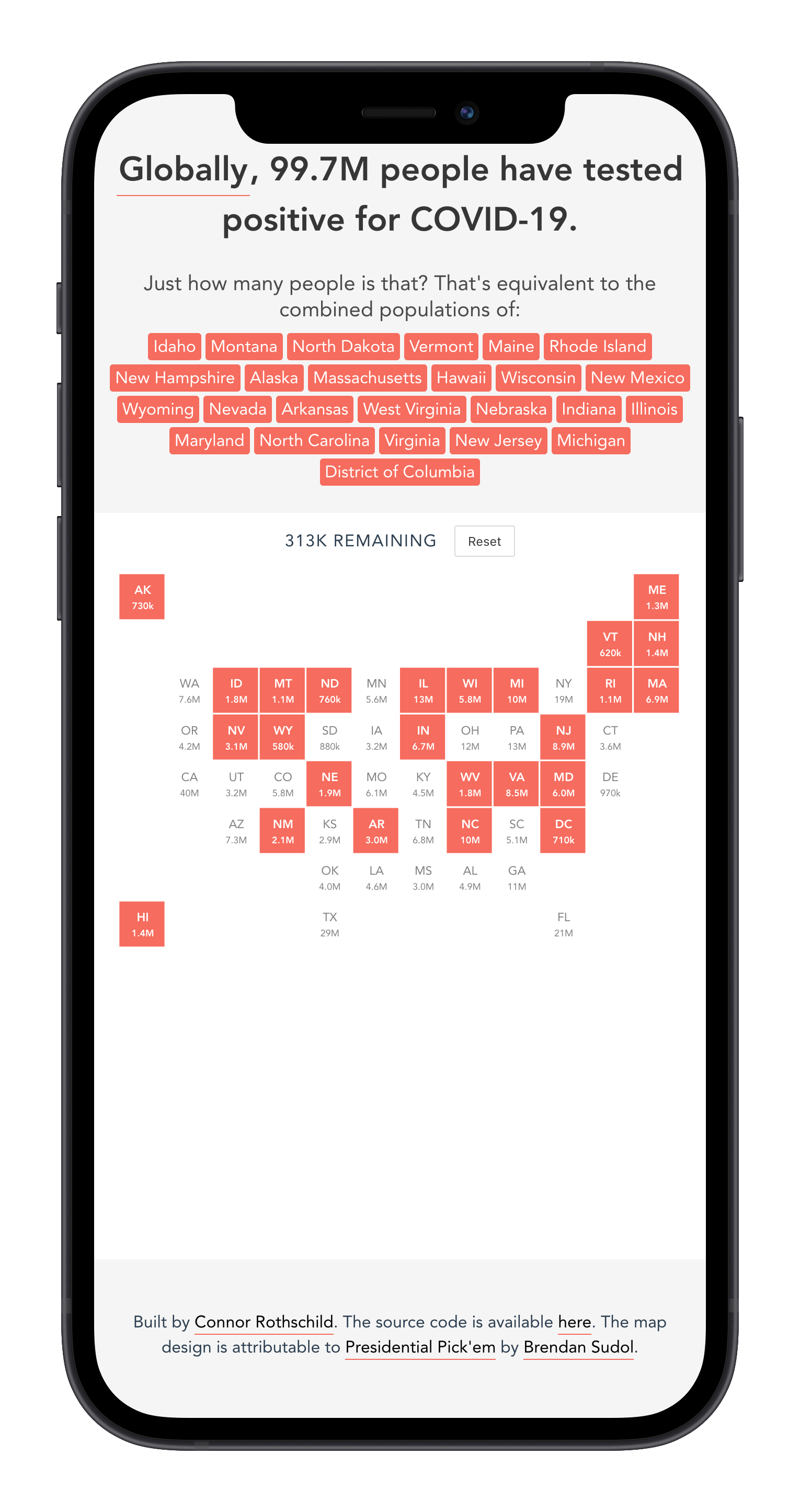
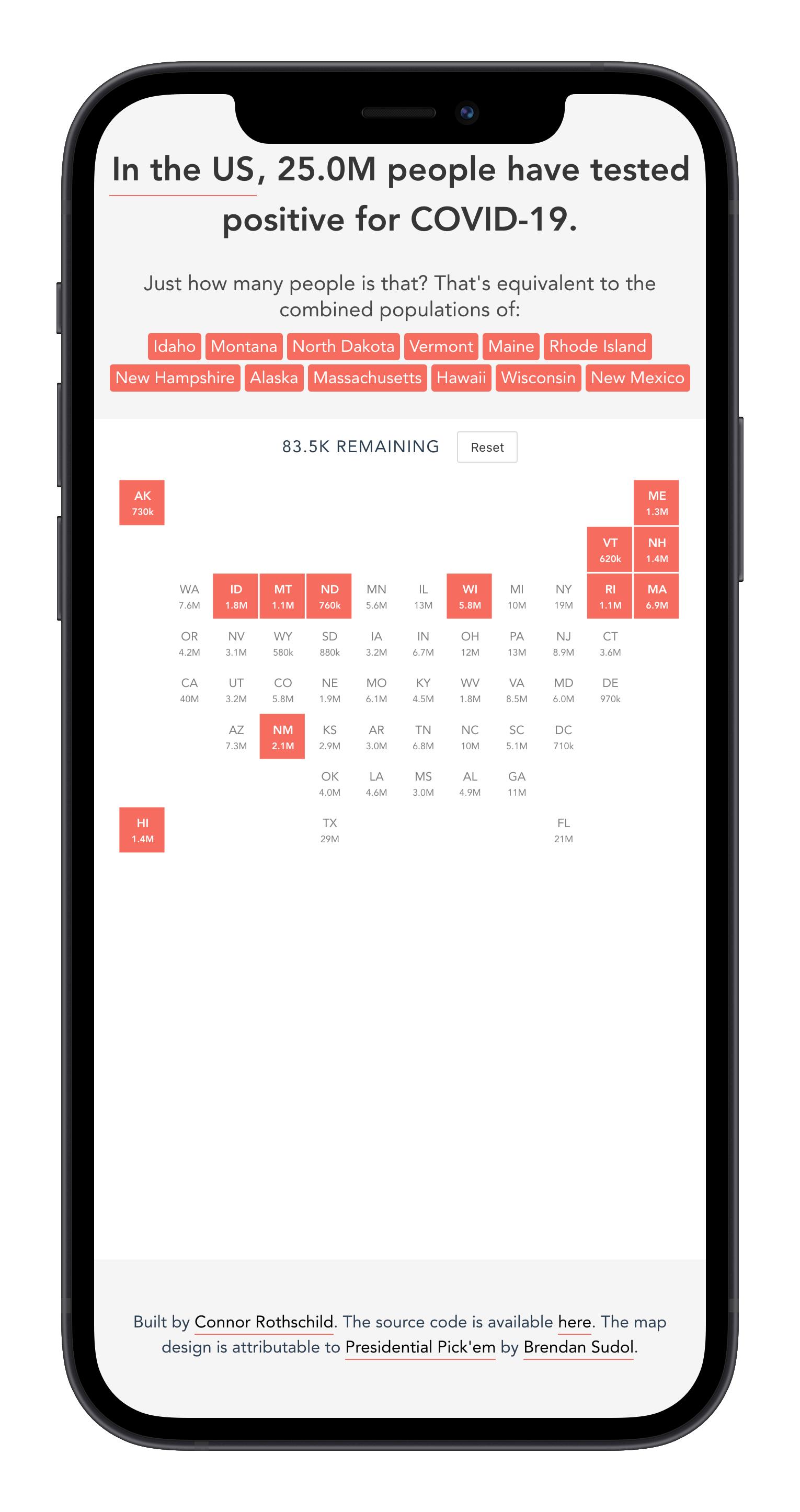
How Many People Have Had COVID-19? is a small web application that visualizes COVID-19 case counts in a novel way: via state populations. The application's user can see cases either in the US or globally. The goal is to capture case counts with some comparison that everyone can understand.
Tools used
This application was built with Vue. The minimal styling was thanks to Bulma, my framework of choice recently. The application was simpler than some others I have built (there were only three components). It was mostly a fun exercise to play around with SVGs and Vue, and also an exercise to better handle user interactions. The tool needed to be robust to many changes, including 1) the adding of state populations together, 2) a 'ceiling' (the case counts) that state populations could not exceed, 3) resets on toggle of US/global views.
Project images